GL Programming is programming with use of opengl graphics library. OpenGL API contains several functions, which helps rendering 2d/3d image as graphics on computer. It is designed to streamline the process of rendering the different objects on computer screen. One of the best part that OpenGL has over DirectX is that, OpenGL is hardware/OS independent.
Computer Graphics in few decades have grown from 8 bit simple games to large scale scientific research. Now we see in every aspect of life including images, videos, games, application etc there is intense use of graphics. OpenGL and other various graphics API evolves and make our life easier.
In this post we are going to create a 3D bouncing ball program in opengl using C/C++. You can also get this free computer science projects with source code download.
With gl programming we can do many things including drawing a simple triangle to a large scale complex graphics game. OpenGL considers points, lines, polygons, images, and bitmaps to be primitives or basic elements. With the combination of these elements many complex figures can be obtain.
There are various aspects of GL Programming -
What we are developing?
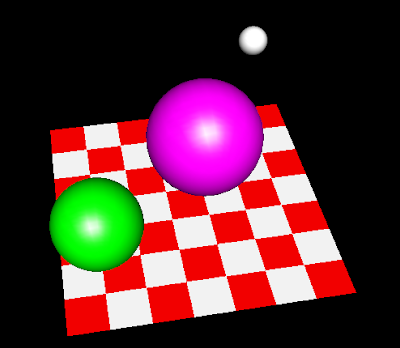
First the floor is drawn which is a checkerboard, most likely similar to our opengl chess board program. Then we will draw three balls, of different colors. These balls will bounce up and down on the floor. To make the program or interesting, the user interaction has been added to it. With the help of four navigation key, the floor as well as ball, the whole system can be zoom in/out and can also be move around - simply say moves the camera in different directions - swinging the camera around.
Basically, we are creating an application which shows the balls bouncing on a floor. The animation which make application more interesting, with arrow keys move the camera.
Here some use of trigonometry comes as we apply the formula with sine and cosine functions from opengl. The variables are defined which will store the position of the camera, it's x-y-z positions. The swing or motion of camera done via the angle, which determine x,z position. Angle will help movement of camera in and around. While the value of y coordinate helps in moving camera up and down.
The functions prototype here will get the information and determine the position of x, y, z coordinate of camera. Also prototype will define animation, movement in four direction - up, down, left and right.
2. BALL CLASS - All the variable and prototype function declared for the balls. A ball has a radius, a color, and bounces up and down between a maximum height and the xz plane. Therefore the x and z coordinates of the balls are fixed. It uses a lame bouncing algorithm, simply moving up or down by a mere 0.05 units at each frame.
The prototype of function that will draw the ball will have following parameters - radius, color, x, y, z. Here x-y-z are coordinate positions. The ball is given a good shape with call of glutSolidSphere .
3. CHECKERBOARD CLASS - We all know a checkerboard is one with alternate square of two different color. This class will define methods and variable for checkerboard. The number of squares in the checker board is set via constructor. Each of the square in checkerboard is 1 x 1 unit. The one of it's corner is (0, 0) and the board stretches out along positive x and positive z directions. It rests on the xz plane.
We have used the concept of Display list in this class to draw the checkerboard. Other like giving the checkerboard lighting, material, ambient opengl function has been called.
4. DISPLAY - Though display is necessary for every application in gl programming, we had called it a separate module. Like all other gl programs, here we define to draw the objects on the screen.
Here we draws one frame, first the checkerboard and then the balls, from the current camera position.
5. USER INTERACTION - Without user interaction the program look dull, hence we have added user interaction to this program with special function (just named so).
The table below will show keys used for user interaction and their uses.
Keys as said above will moves the camera according to the key pressed. The glutPostRedisplay(); then ask to refresh the display.
Download the source code from Google Drive.
Computer Graphics in few decades have grown from 8 bit simple games to large scale scientific research. Now we see in every aspect of life including images, videos, games, application etc there is intense use of graphics. OpenGL and other various graphics API evolves and make our life easier.
In this post we are going to create a 3D bouncing ball program in opengl using C/C++. You can also get this free computer science projects with source code download.
The GL Programming
GLU OpenGL Utility Library and GLUT - The OpenGL Utility Toolkit, have so many features which helps in gl programming. They are standard part of OpenGL implementation, helps in writing programs.With gl programming we can do many things including drawing a simple triangle to a large scale complex graphics game. OpenGL considers points, lines, polygons, images, and bitmaps to be primitives or basic elements. With the combination of these elements many complex figures can be obtain.
There are various aspects of GL Programming -
- Include necessary headers files
- The functions, methods or commands of opengl starts with gl e.g - glBegin, glEnd etc.
- In gl programming window management is done via main function which all other related functions.
- OpenGL do rendering, pipe lining, pixel operation, rasterization, texturing, fragmentation, animation, interactive operations etc.
- OpenGL operates in different modes or states.
- OpenGL works on buffers (memories) to display the objects
3D Bouncing Balls
In this post we are going to create a opengl program that will show 3D bouncing balls. Now in detail we are going to tell you what are our objective or aim for coding this gl program.What we are developing?
First the floor is drawn which is a checkerboard, most likely similar to our opengl chess board program. Then we will draw three balls, of different colors. These balls will bounce up and down on the floor. To make the program or interesting, the user interaction has been added to it. With the help of four navigation key, the floor as well as ball, the whole system can be zoom in/out and can also be move around - simply say moves the camera in different directions - swinging the camera around.
Basically, we are creating an application which shows the balls bouncing on a floor. The animation which make application more interesting, with arrow keys move the camera.
PROJECT MODULES
Apart from the basic modules of a gl programming i.e header files, main function this application has basically in 5 modules. We have defined global array for Colors to be used for balls and floor.// Colors
GLfloat WHITE[] = {1, 1, 1};
GLfloat RED[] = {1, 0, 0};
GLfloat GREEN[] = {0, 1, 0};
GLfloat MAGENTA[] = {1, 0, 1}
1. CAMERA CLASS - This class will define the methods (functions) that are to be used for movement of camera. The camera moves horizontally in a circle centered at the origin of radius 10. It moves vertically straight up and down.Here some use of trigonometry comes as we apply the formula with sine and cosine functions from opengl. The variables are defined which will store the position of the camera, it's x-y-z positions. The swing or motion of camera done via the angle, which determine x,z position. Angle will help movement of camera in and around. While the value of y coordinate helps in moving camera up and down.
The functions prototype here will get the information and determine the position of x, y, z coordinate of camera. Also prototype will define animation, movement in four direction - up, down, left and right.
2. BALL CLASS - All the variable and prototype function declared for the balls. A ball has a radius, a color, and bounces up and down between a maximum height and the xz plane. Therefore the x and z coordinates of the balls are fixed. It uses a lame bouncing algorithm, simply moving up or down by a mere 0.05 units at each frame.
The prototype of function that will draw the ball will have following parameters - radius, color, x, y, z. Here x-y-z are coordinate positions. The ball is given a good shape with call of glutSolidSphere .
3. CHECKERBOARD CLASS - We all know a checkerboard is one with alternate square of two different color. This class will define methods and variable for checkerboard. The number of squares in the checker board is set via constructor. Each of the square in checkerboard is 1 x 1 unit. The one of it's corner is (0, 0) and the board stretches out along positive x and positive z directions. It rests on the xz plane.
We have used the concept of Display list in this class to draw the checkerboard. Other like giving the checkerboard lighting, material, ambient opengl function has been called.
4. DISPLAY - Though display is necessary for every application in gl programming, we had called it a separate module. Like all other gl programs, here we define to draw the objects on the screen.
Here we draws one frame, first the checkerboard and then the balls, from the current camera position.
5. USER INTERACTION - Without user interaction the program look dull, hence we have added user interaction to this program with special function (just named so).
The table below will show keys used for user interaction and their uses.
| KEY | USES |
|---|---|
| up | Move camera up/zoom in |
| down | Move camera down/zoom out |
| left | Move camera left |
| right | Move camera right |
Keys as said above will moves the camera according to the key pressed. The glutPostRedisplay(); then ask to refresh the display.
FINAL THOUGHTS
In this 3d bouncing ball gl programming, a timer is also there which requests to draw the next frame. Also the size of the ball and colors are hard-coded which can be change with global array. Similarly size and color of checkerboard is hard-code which also can be changed via program. We have used navigation key for user interaction, you may like to code any key as per your choice.
The following video will show demo or output of this gl programming. We also states some of the modification you can make in the program.
The following video will show demo or output of this gl programming. We also states some of the modification you can make in the program.
Download the source code from Google Drive.


No comments:
Post a Comment